Draw a Box With Photoshop
In this tutorial, nosotros'll learn the essentials of how to depict vector shapes in Photoshop CS6 with its easy-to-use shape tools!
We'll commencement past learning how to draw basic geometric shapes using the Rectangle Tool, the Rounded Rectangle Tool, the Ellipse Tool, the Polygon Tool, and the Line Tool. We'll larn how to choose fill and stroke colors for the shapes, how to change the appearance of the stroke, how to edit the shapes afterwards cheers to the flexibility of Shape layers, and more! There's a lot to cover, so this tutorial volition focus on everything nosotros need to know about these 5 geometric shape tools. In the next tutorial, we'll learn how to add more than circuitous shapes to our documents using Photoshop's Custom Shape Tool!
This tutorial is for Photoshop CS6 users. If you're using an older version of Photoshop, you'll want to check out the original Shapes And Shape Layers Essentials tutorial.
Well-nigh people think of Photoshop equally a pixel-based image editor, and if you were to enquire someone to recommend a expert vector-based drawing program, Adobe Illustrator would usually be at the top of their list. It's true that Photoshop doesn't share all of Illustrator's features, simply as we'll see in this and other tutorials in this serial, information technology'due south various shape tools make Photoshop more than capable of calculation uncomplicated vector-based artwork to our designs and layouts!
If you're not certain what a vector shape is and how it differs from a pixel-based shape, be sure to check out the previous tutorial in this serial, Cartoon Vector vs Pixel Shapes in Photoshop CS6.
Drawing Vector Shapes In Photoshop
The Shape Tools
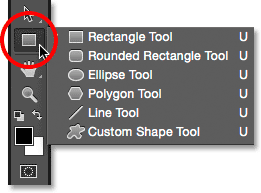
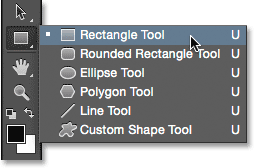
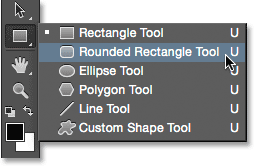
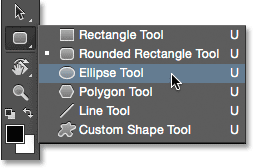
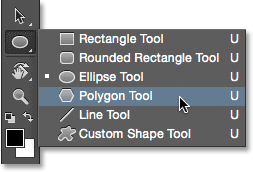
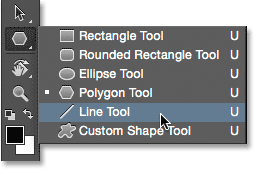
Photoshop gives u.s.a. six shape tools to cull from - the Rectangle Tool, the Rounded Rectangle Tool, the Ellipse Tool, the Polygon Tool, the Line Tool, and the Custom Shape Tool, and they're all nested together in the same spot in the Tools panel. By default, the Rectangle Tool is the i that'south visible, merely if nosotros click and hold on the tool's icon, a fly-out carte du jour appears showing us the other tools we can choose from:

Clicking and holding on the Rectangle Tool icon reveals the other shape tools hiding backside information technology.
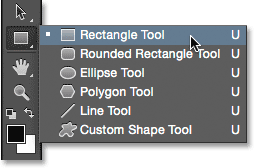
I'll start by selecting the first i in the list, the Rectangle Tool:

Selecting the Rectangle Tool.
Shapes, Pixels Or Paths
Earlier we draw whatsoever shapes, nosotros first demand to tell Photoshop which kind of shape we want to draw. That's because Photoshop actually lets united states draw three very different kinds of shapes. Nosotros tin can describe vector shapes, paths, or pixel shapes. We'll await more closely at the differences betwixt the three in other tutorials, only as nosotros've already learned in the Drawing Vector vs Pixel Shapes tutorial, in most cases y'all'll want to be drawing vector shapes. Unlike pixels, vector shapes are flexible, scalable and resolution-contained, which means we tin can draw them any size we similar, edit and scale them as much as we want, and fifty-fifty print them at whatever size without any loss in quality! Whether we're viewing them on screen or in print, the edges of vector shapes e'er remain crisp and sharp.
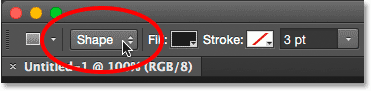
To make sure you're drawing vector shapes, non paths or pixels, select Shape from the Tool Mode option in the Options Bar along the tiptop of the screen:

Setting the Tool Mode option to Shape.
Filling The Shape With Color
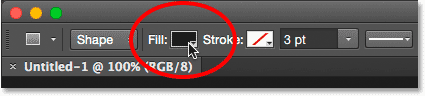
The next thing we'll ordinarily desire to practise is option a color for the shape, and in Photoshop CS6, we practice that by clicking on the Make full color swatch in the Options Bar:

Clicking the Fill color swatch.
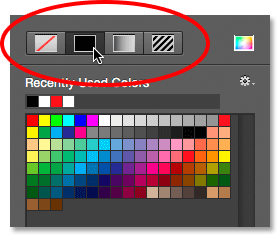
This opens a box that lets us choose from 4 different ways to make full the shape, each represented past ane of four icons along the meridian. Starting from the left, nosotros have the No Color icon (the one with the red diagonal line through information technology), the Solid Color icon, the Gradient icon, and the Pattern icon:

The four options for filling the shape (No Color, Solid Color, Gradient, and Pattern).
No Color
Equally its name implies, selecting No Color on the left volition exit the shape completely empty. Why would you lot want to leave a shape empty? Well, in some cases, you may want your shape to comprise simply a stroke outline. We'll come across how to add a stroke in a few moments, simply if y'all want your shape to contain only a stroke, with no fill color at all, select No Color:
The No Color selection will leave the shape empty.
Here's a quick instance of what a shape with no fill color looks like. All we're seeing is the bones outline of the shape, known as the path. The path is only visible in Photoshop, so if y'all were to print your certificate or save your work in a format similar JPEG or PNG, the path would non be visible. To brand it visible, we'd demand to add together a stroke to information technology, which we'll exist learning how to exercise afterward we've covered the Fill options:

Only the path of the shape is visible (and only in Photoshop) when Fill is set to No Color.
Solid Color
To fill your shape with a solid colour, choose the Solid Color selection (second from left):
Clicking the Solid Color fill up option.
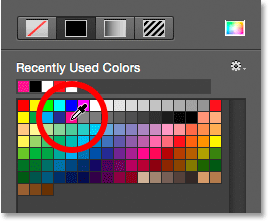
With Solid Color selected, cull a colour for the shape by clicking on i of the color swatches. Colors you've used recently volition appear in the Recently Used Colors row to a higher place the main swatches:

Choosing a color by clicking on a swatch.
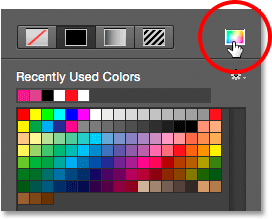
If the color you lot need is not found in whatsoever of the swatches, click the Color Picker icon in the upper right of the box:

Clicking the Color Picker icon.
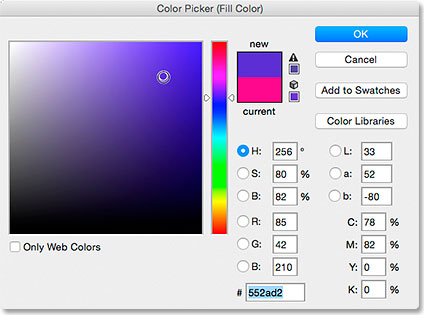
So, cull the color y'all need from the Colour Picker. Click OK to shut out of the Color Picker when you lot're done:

Choosing a fill up color for the shape from the Color Picker.
Hither's the aforementioned shape as before, this time filled with a solid colour:

A bones shape filled with a solid colour.
Gradient
To fill your shape with a gradient, choose the Slope option. Then, click on ane of the thumbnails to select a preset slope, or use the options beneath the thumbnails to create your own. Nosotros'll learn all about creating and editing gradients in a carve up tutorial:
Choosing the Slope option at the elevation, then selecting a preset slope.
Here'south the same shape filled with a gradient:

The shape filled with one of Photoshop's preset gradients.
Pattern
Finally, choosing the Pattern option lets us fill up the shape with a pattern. Click on 1 of the thumbnails to select a preset blueprint. Photoshop doesn't requite us many patterns to choose from initially, but if you've created your own or downloaded some off the internet, you tin can load them in by clicking on the modest gear icon (below the Color Picker icon) and choosing Load Patterns from the carte:
Choosing the Design option, so selecting a preset pattern.
Here's what the shape looks like filled with one of Photoshop's preset patterns. To close out of the Fill color options box when you're done, press Enter (Win) / Return (Mac) on your keyboard, or click on an empty spot in the Options Bar. If you're non sure which colour, gradient or pattern you need for your shape, don't worry. As we'll see, you can ever come back and modify information technology later:

The shape filled with a preset blueprint.
Adding A Stroke Around The Shape
By default, Photoshop will not add a stroke effectually the edges of your shape, only calculation ane is only as easy as adding a fill color. In fact, the options for Stroke and Fill in Photoshop CS6 are exactly the same, then you lot already know how to use them!
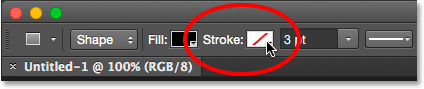
To add together a stroke, click on the Stroke colour swatch in the Options Bar:

Clicking the Stroke color swatch.
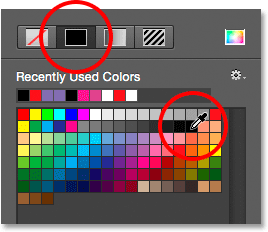
This opens a box giving us the exact aforementioned options that we saw with the fill up colour, except this time we're choosing a colour for our stroke. Along the top, we accept the aforementioned four icons for choosing between No Colour, Solid Colour, Gradient, or Blueprint. By default, the No Colour option is selected. I'll choose Solid Color, then I'll set blackness equally my stroke color by choosing information technology from the swatches. As with the fill colour, if the colour yous need for your stroke is non found in the swatches, click the Colour Picker icon in the upper correct to manually cull the color you demand:

Selecting the Solid Color choice for the stroke, then choosing a color from the swatches.
Irresolute The Width Of The Stroke
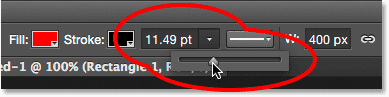
To change the width of the stroke, use the Stroke Width pick direct to the right of the Stroke color swatch in the Options Bar. By default, information technology'southward set to three pt. To change the width, you can either enter a specific value directly into the box (press Enter (Win) / Return (Mac) on your keyboard when y'all're done to take information technology), or click on the small-scale pointer to the right of the value and drag the slider:

Changing the width of the stroke.
The Align Edges Option
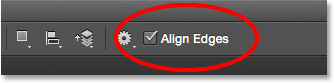
If you look farther to the right in the Options Bar, y'all'll see an option called Marshal Edges. With this option turned on (checked), Photoshop will make certain the edges of you vector shape are aligned with the pixel filigree, which keeps them looking crisp and sharp:

You lot'll usually desire to make sure Align Edges is checked.
Nevertheless, for Align Edges to work, non only does it demand to be selected, but you also demand to set the width of your stroke in pixels (px), not points (pt). Since my stroke width is currently using points (the default measurement type), I'll go back and enter a new width of ten px:

For Align Edges to work, set up your stroke width in pixels (px).
Hither's an example of a black, x px stroke applied to the shape:

A elementary shape with a black stroke surrounding it.
Now that I've added a stroke, if I go back and click on the Fill color swatch in the Options Bar and alter the fill to No Color, I'm left with just the stroke outline. The inside of the shape is empty. Information technology looks like it'southward filled with white only considering the background of my certificate is white, so what we're actually seeing is the document's background:

The same shape, now with Fill set to No Colour.
More than Stroke Options
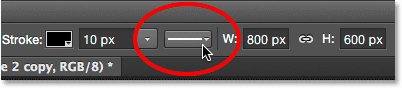
By default, Photoshop draws the stroke as a solid line, but nosotros can modify that by clicking the Stroke Options button in the Options Bar:

Clicking the Stroke Options button.
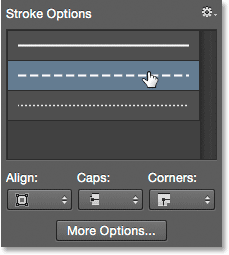
This opens the Stroke Options box. From here, we tin modify the stroke blazon from a solid line to a dashed or dotted line. The Align option lets the states choose whether the stroke should autumn within the path outline, outside the path or be centered on the path. Nosotros tin can prepare the Caps option to Butt, Round or Square, and change the Corners to either Miter, Round or Bevel. Clicking the More Options push at the bottom will open a more detailed box where yous tin gear up specific nuance and gap values, and even save your settings as a preset:

The Stroke options.
Hither'southward the same stroke as before, this time as a dashed rather than a solid line:

The stroke type changed from solid to dashed.
Shortcodes, Actions and Filters Plugin: Error in shortcode [ads-basics-middle]
The Rectangle Tool
Now that we know how to select Photoshop'southward various shape tools from the Tools panel, how to choose a fill up and stroke color and how to change the advent of the stroke, let's learn how to really draw vector shapes! We'll start with the beginning tool in the listing, the Rectangle Tool. I'll select it from the Tools console just as I did earlier:

Selecting the Rectangle Tool.
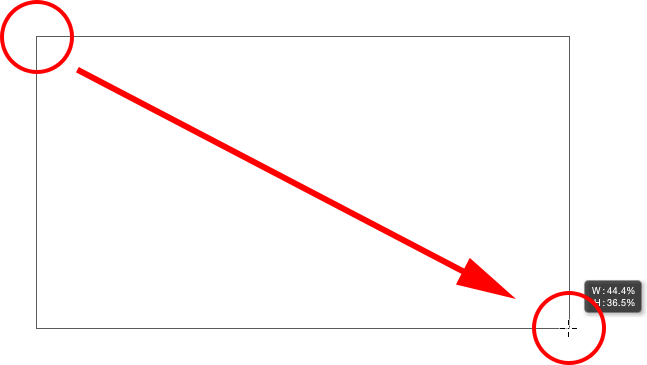
The Rectangle Tool lets us draw simple iv-sided rectangular shapes. To draw one, start past clicking in the certificate to gear up a starting point for the shape. And so, keep your mouse push held down and drag diagonally to draw the residual of the shape. As you drag, you'll see merely a sparse outline (known equally the path) of what the shape volition look like:

Dragging out a rectangle shape. As you lot elevate, only an outline of the shape appears.
When you release your mouse button, Photoshop fills the shape with the colour you selected in the Options Bar:

Photoshop fills the shape with color when you release your mouse push.
Resizing The Shape After You lot've Drawn Information technology
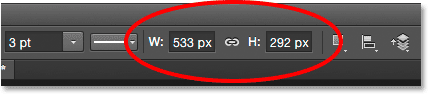
In one case you've drawn your initial shape, its current dimensions will appear in the Width (W) and Height (H) boxes in the Options Bar. Hither, we see that my shape was drawn 533 px wide and 292 px high:

The Options Bar showing the initial width and height of the shape.
If you need to resize the shape afterwards you've drawn it (and this works for all the shape tools, not just the Rectangle Tool), but enter the dimensions you demand into the Width (Due west) and Height (H) fields. For example, let'due south say what I really needed was for my shape to be exactly 500 px wide. All I demand to practice is change the width value to 500 px. I could also enter a specific pinnacle if needed. If you want to change either the width or the meridian but keep the original aspect ratio of your shape intact, first click on the small link icon between the width and height values:
Use the link icon to maintain the aspect ratio of the shape when resizing it.
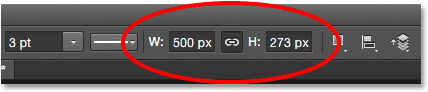
With the link icon selected, entering a new width or height tells Photoshop to automatically change the other one to maintain the attribute ratio. Hither, I've manually entered a new width of 500 px, and because I had the link icon selected, Photoshop inverse the height to 273 px:

Resizing the shape.
Choosing The Size Before Y'all Depict The Shape
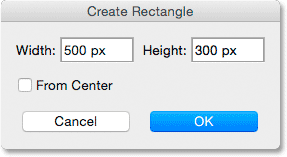
If y'all happen to know the exact width and height you demand for your shape before you draw it, here's a play a joke on. With your shape tool selected, simply click within your document. Photoshop will pop open a dialog box where yous can enter in your width and tiptop values. Click OK to close out of the dialog box and Photoshop will automatically draw the shape for yous:

Click one time inside the certificate to enter a width and height, then permit Photoshop draw the shape.
Drawing A Shape From Its Middle
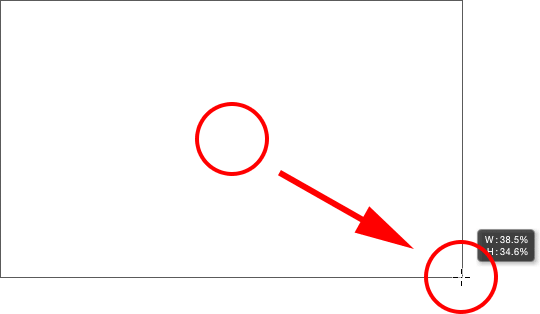
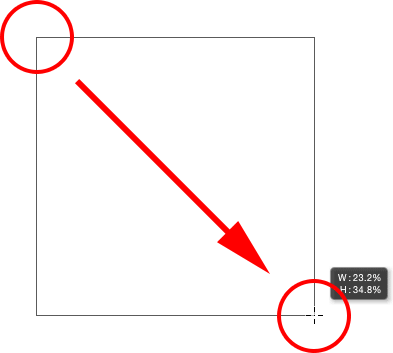
Here's a few simple notwithstanding very useful keyboard shortcuts. If you press and agree the Alt (Win) / Choice (Mac) key on your keyboard as you're dragging out the shape, you'll draw it from its middle rather than from the corner. This works with any of Photoshop's shape tools, not just the Rectangle Tool. It's very important, though, that you wait until after you've started dragging before pressing the Alt / Option key, and that you continue the key held down until after y'all've released your mouse push, otherwise information technology won't work:

Press and hold Alt (Win) / Option (Mac) to describe a shape from its center.
Drawing Squares
To depict a perfect square with the Rectangle Tool, click inside the certificate to fix a starting point and begin dragging every bit usual. Once you've started dragging, press and hold the Shift key on your keyboard. This forces the rectangle into a perfect square. Again, make sure you wait until after y'all've started dragging before pressing your Shift key, and keep information technology held down until after you've released your mouse button or it won't work. You can too combine these two keyboard shortcuts together by pressing and holding Shift+Alt (Win) / Shift+Option (Mac) equally you drag with the Rectangle Tool, which volition force the shape into a perfect square and draw it out from the center:

Press and hold Shift as you drag to draw a square.
Again, you'll encounter only a path outline of the square as you're dragging, but when you release your mouse button, Photoshop fills it with your chosen color:

Photoshop always waits until y'all release your mouse push button before filling the shape with color.
The Shape Options
If you look upwardly in the Options Bar, to the left of the Align Edges choice, you'll encounter a gear icon. Clicking this icon opens a box with additional options for whichever shape tool you currently have selected:
Clicking the gear icon.
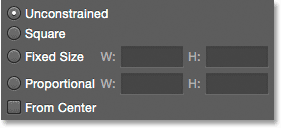
Since I have the Rectangle Tool selected, clicking the gear icon shows me options for the Rectangle Tool. With the exception of the Polygon Tool and the Line Tool, both of which we'll wait at afterward, you won't find yourself using this carte du jour very frequently because nosotros've already learned how to access most of these options from the keyboard. For example, the Unconstrained choice lets us freely draw shapes at any dimensions we need, merely since information technology'southward the default beliefs of the shape tools, at that place'due south no demand to select it. The Foursquare choice allows united states of america to depict perfect squares with the Rectangle Tool, but we can already do that by pressing and belongings the Shift primal. And From Centre will draw the shape from its center, but once more, we tin already practise that by pressing and holding Alt (Win) / Option (Mac).
If yous select either the Fixed Size or Proportional options and enter width and tiptop values, they volition affect the next shape yous describe, not i you've already fatigued. Also, you'll demand to recall to come up back and reselect the Unconstrained option when you lot're done, otherwise every shape you draw from that point on will be fix to the aforementioned size or proportions:

The options you come across will depend on which shape tool is selected.
Editing Shape Layers
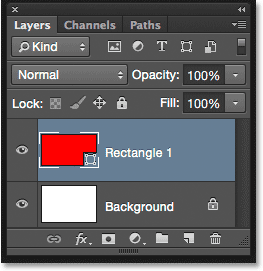
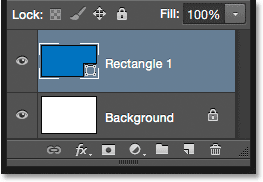
Earlier, we learned that to draw vector shapes in Photoshop, we need to make certain we take the Tool Mode selection in the Options Bar fix to Shapes (every bit opposed to Path or Pixels). When we draw a vector shape, Photoshop automatically places it on a special blazon of layer known as a Shape layer. If we wait in my Layers panel, we encounter that the shape I've fatigued with the Rectangle Tool is sitting on a shape layer named "Rectangle i". The proper name of the layer will change depending on which shape tool was used, so if I had drawn a shape with, say, the Ellipse Tool, it would exist named "Ellipse 1":

Each new vector shape you draw appears on its own Shape layer.
An like shooting fish in a barrel way to tell the deviation between a Shape layer and a normal pixel layer is that Shape layers have a small shape icon in the lower correct corner of the preview thumbnail:
The icon in the preview thumbnail tells united states of america it's a Shape layer.
The main difference betwixt a Shape layer and a normal pixel layer is that Shape layers remain fully editable. Dorsum when we were learning how to choose make full and stroke colors for our shapes, I mentioned that we can always come back and change the colors after we've drawn the shape. All we demand to do is make sure nosotros accept the Shape layer selected in the Layers console, and that we still have our shape tool selected from the Tools console. Then, simply click on either the Fill or Stroke color swatch in the Options Bar to choose a different colour. You can also change the stroke width if needed, along with the other stroke options. I'll click on my Fill colour swatch:

Clicking the Make full color swatch with the Shape layer selected.
So I'll choose a different color for my shape from the swatches:

Clicking a blueish colour swatch.
As soon as I click on the swatch, Photoshop instantly updates the shape with the new color:

The colour of the shape has been changed without needing to redraw it.
And, if we look again in the Layers panel, we run into that the preview thumbnail for the Shape layer has also been updated with the new color:

The shape preview in the Layers panel also updates when nosotros brand changes.
The Rounded Rectangle Tool
Let's look at the 2nd of Photoshop's shape tools, the Rounded Rectangle Tool. I'll select information technology from the Tools panel:

Selecting the Rounded Rectangle Tool.
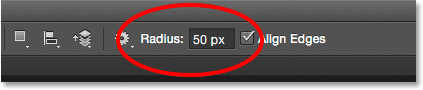
The Rounded Rectangle Tool is very like to the standard Rectangle Tool except that it lets united states draw rectangles with rounded corners. We command the roundness of the corners using the Radius choice in the Options Bar. The higher the value, the more than rounded the corners will appear. You need to set the Radius value before drawing your shape, so I'll set mine to 50 px:

Use the Radius option to control the roundness of the corners.
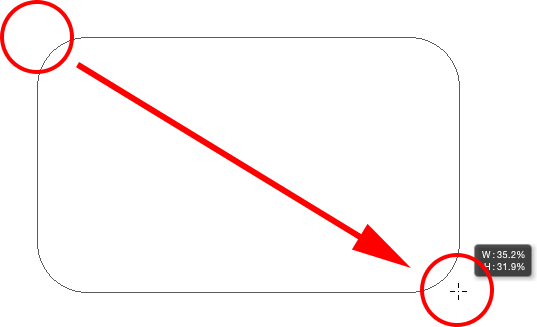
Once you've set your radius, drawing a rounded rectangle is exactly the same as drawing a normal rectangle. Start by clicking inside the certificate to set a starting point for the shape, then keep your mouse button held downwardly and drag diagonally to draw the rest of information technology. Just every bit we saw with the Rectangle Tool, Photoshop will display merely the path outline of the shape every bit yous're dragging:

Dragging out a rounded rectangle after setting the Radius value in the Options Bar.
When you release your mouse push button, Photoshop completes the shape and fills information technology with color:

The shape is filled with colour when you release your mouse button.
Hither's another example of a rounded rectangle, this time with my Radius value set to 150 px, large enough (in this case anyway) to make the entire left and correct sides of the rectangle appear curved:

A college Radius value produces more rounded corners.
And here's a rectangle but with a much lower Radius value of only 10 px, giving me very small rounded corners:

A smaller Radius value gives united states less rounded corners.
Unfortunately, in Photoshop CS6, there'due south no way to preview how rounded the corners will appear with our chosen Radius value before we actually draw the rectangle. Also, we tin't conform the Radius value on the wing while we're cartoon the shape, and Photoshop doesn't let united states of america go back and make changes to the Radius value after information technology's been fatigued. All of this ways that drawing rounded rectangles is very much a "trial and error" situation.
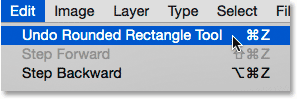
If you lot draw a rounded rectangle and decide you're not happy with the roundness of the corners, all you can really do is become up to the Edit bill of fare in the Carte Bar along the top of the screen and choose Undo Rounded Rectangle Tool (or press Ctrl+Z (Win) / Command+Z (Mac) on your keyboard) which will remove the rounded rectangle from the document. So, enter a different Radius value into the Options Bar and try again:

Going to Edit > Disengage Rounded Rectangle Tool.
The same keyboard shortcuts that nosotros learned about for the standard Rectangle Tool also apply to the Rounded Rectangle Tool. To strength the shape into a perfect square (with rounded corners), brainstorm dragging out the shape, then printing and concord your Shift key. Release the Shift key merely subsequently you've released your mouse push.
To draw a rounded rectangle from its heart rather than from the corner, begin dragging out the shape, then press and concord your Alt (Win) / Option (Mac) fundamental. Finally, pressing and holding Shift+Alt (Win) / Shift+Selection (Mac) will forcefulness the shape into a perfect square and describe it out from the eye. Release the keys only after y'all've released your mouse button.
The Ellipse Tool
Photoshop'southward Ellipse Tool lets us draw elliptical or round shapes. I'll select it from the Tools console:

Selecting the Ellipse Tool.
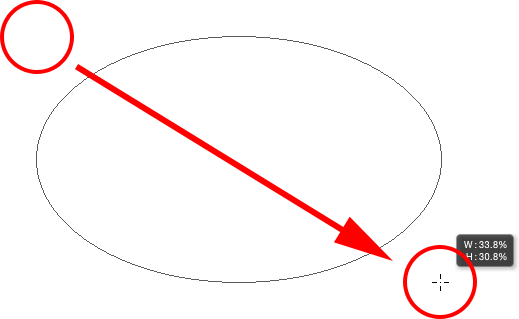
Just as with the other shape tools nosotros've looked at, to draw an elliptical shape, click inside the document to set a starting point, then go along your mouse button held down and drag diagonally to draw the balance of information technology:

Drawing an elliptical shape with the Ellipse Tool.
Release your mouse button to complete the shape and accept Photoshop fill up it with your chosen colour:

The colour-filled shape.
To draw a perfect circumvolve with the Ellipse Tool, brainstorm dragging out the shape, then press and hold your Shift key. To describe an elliptical shape out from its center, press and concur Alt (Win) / Selection (Mac) afterward you offset dragging. Pressing and holding Shift+Alt (Win) / Shift+Option (Mac) will draw a perfect circle out from its middle. As always, release the keys only after you've released your mouse button:

A circle drawn with the Ellipse Tool.
The Polygon Tool
The Polygon Tool is where things beginning to get interesting. I'll select information technology from the Tools panel:

Selecting the Polygon Tool.
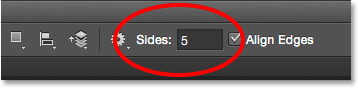
While Photoshop'southward Rectangle Tool is express to cartoon four-sided polygons, the Polygon Tool lets us draw polygonal shapes with as many sides as we like! It even lets us depict stars, as nosotros'll encounter in a moment. To draw a shape with the Polygon Tool, first enter the number of sides you need into the Sides option in the Options Bar. Yous tin can enter any number from three to 100. I'll leave mine ready to the default value of 5 for at present:

Enter the number of sides you need into the Sides choice.
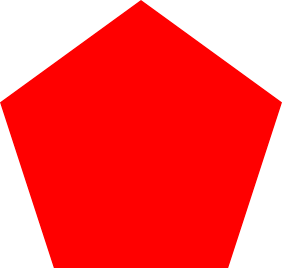
Once y'all've entered the number of sides, click in the document and drag out your shape. Photoshop e'er draws polygon shapes out from their center so there's no need to concur downward your Alt (Win) / Option (Mac) central. Holding your Shift primal down afterwards yous start dragging will limit the number of angles at which the shape tin be drawn, which can assist position the shape the way y'all need information technology:

A five-sided shape drawn with the Polygon Tool.
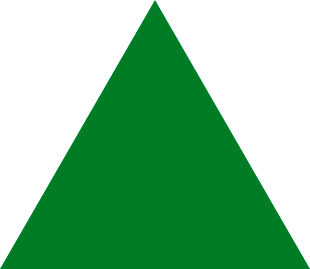
Setting the Sides option to 3 in the Options Bar gives u.s. an piece of cake way to depict a triangle:

A simple triangle drawn with the Polygon Tool.
And hither's a polygon shape with Sides set to 12. Like the Radius option for the Rounded Rectangle Tool, Photoshop does not let united states change the number of sides one time we've drawn our shape, and so if you made a mistake, you'll need to go upwards to the Edit menu at the top of the screen and cull Undo Polygon Tool (or printing Ctrl+Z (Win) / Command+Z (Mac)), then enter a different value into the Sides option and redraw the shape:

A twelve-sided polygon shape.
Drawing Stars With The Polygon Tool
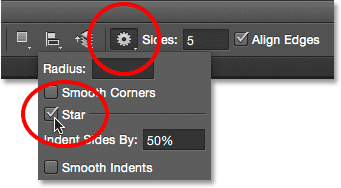
To describe stars with the Polygon Tool, click on the gear icon in the Options Bar, then select Star:

Clicking the gear icon and choosing Star.
Then, only click inside the document and drag out a star shape. With Star selected, the Sides choice in the Options Bar controls the number of points in the star, and so at its default value of five, we get a v-pointed star:

A 5-pointed star drawn with the Polygon Tool.
Irresolute the Sides value to 8 gives us an 8-pointed star:

Control the number of points with the Sides option.
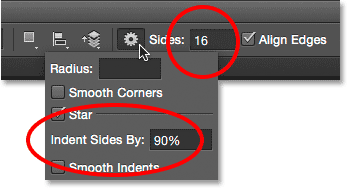
We can create a starburst shape by increasing the Indent Sides By option across its default value of l%. I'll increment it to ninety%. I'll also increment my Sides value to 16:

Creating a starburst past increasing the Indent Sides By value.
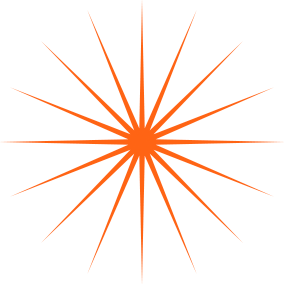
And here's the event:

A starburst drawn with the Polygon Tool.
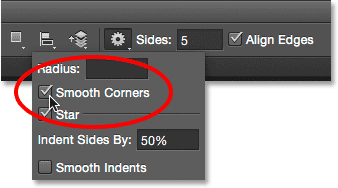
By default, stars have sharp corners on the ends of their points, but we tin make them rounded by choosing the Shine Corners option:

Turning on Smooth Corners.
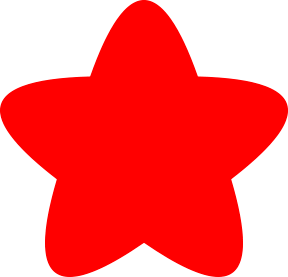
Hither's a standard 5-pointed star with the Smooth Corners option enabled:

The Smooth Corners option gives stars a fun, friendly look to them.
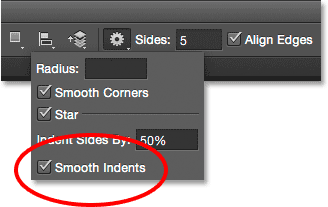
We can smoothen the indents as well and make them rounded past selecting the Smooth Indents option:

Turning on Smoothen Indents.
With both Smooth Corners and Polish Indents selected, we go more of a starfish shape:

A star with Smoothen Corners and Smooth Indents turned on.
The Line Tool
The final of Photoshop's basic geometric shape tools is the Line Tool. I'll select it from the Tools panel:

Selecting the Line Tool.
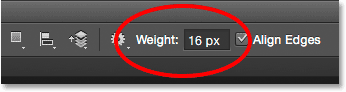
The Line Tool allows us to depict simple direct lines, but nosotros can also use it to draw arrows. To draw a direct line, start, set the thickness of the line past entering a value, in pixels, into the Weight field in the Options Bar. The default value is one px. I'll increase it to sixteen px:

The Weight option controls the thickness, or width, of the line.
So, equally with the other shape tools, click inside the document and drag out your line. To brand it easier to describe a horizontal or vertical line, agree down your Shift fundamental later you lot start dragging, then release the Shift key after you lot release your mouse push button:
Hold Shift every bit yous drag to draw horizontal or vertical lines.
Drawing Direction Arrows
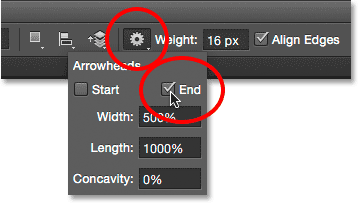
To draw arrows, click on the gear icon in the Options Bar to open the Arrowheads options. Choose whether you want the arrowhead to appear at the start of the line, the stop, or both (if you lot desire the arrow to face the same direction in which the line is beingness drawn, choose End):

Click the gear icon to access the Arrowhead options.
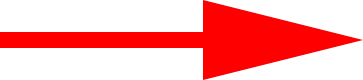
Hither's a line like to the ane drawn previously, this time with an arrowhead on the finish:

The Line Tool makes it piece of cake to describe direction arrows.
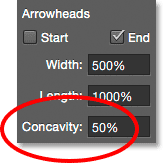
If the default size of the arrowhead doesn't piece of work for you, you lot can adjust it by changing the Width and Length options. You lot can also brand the arrowhead announced more concave by increasing the Concavity choice. I'll increase it from its default value of 0% to 50%:

Change the shape of the arrowhead by increasing its concavity.
Here'due south what the arrowhead now looks like. Make certain you alter the Line Tool options before y'all draw your shape since they can't be adjusted afterwards (if yous need to brand changes, you'll need to undo the shape and start over):

An arrowhead with a Concavity value to 50%.
Hiding The Path Outline Effectually The Shape
As we've seen throughout this tutorial, whenever we draw a shape using any of the shape tools, Photoshop displays merely the path outline while the shape is beingness drawn. When we release our mouse button, that's when Photoshop completes the shape and fills information technology with color. Problem is, if you look closely afterwards cartoon the shape, you'll see that the path outline is still there surrounding it. Here, nosotros tin can run into the thin blackness outline surrounding the shape. This isn't a big deal because the outline will not print or appear in any saved file format like JPEG or PNG, but it tin can withal be annoying to look at while you're working.

The path outline is withal visible even after the shape is drawn.
To hide the path outline in Photoshop CS6, simply press Enter (Win) / Return (Mac) on your keyboard and it disappears:

Printing Enter (Win) / Render (Mac) and the outline is gone.
Where to go next...
And there nosotros have it! That'due south the essentials of drawing basic geometric vector shapes in Photoshop CS6 using the Rectangle Tool, The Rounded Rectangle Tool, the Ellipse Tool, the Polygon Tool, and the Line Tool! In the next tutorial, we'll learn how to add more complex and interesting shapes to your designs and layouts using Photoshop's Custom Shape Tool! Visit our Photoshop Basics section to learn more near Photoshop!
Source: https://www.photoshopessentials.com/basics/how-to-draw-vector-shapes-in-photoshop-cs6/